Customer Site Theme Design
Project Overview
Carrot customer sites have multiple available “themes” that can be applied to their site content. We are looking to help our members easily differentiate their sites by offering exclusive themes at specific customer tiers. This includes varying layouts and styling of standard page elements.
Customer site theme requirements:
- Accommodate multiple existing site content templates
- Maintain both primary and secondary menus above main content
- Hero section above main content with call to action
- Prominent phone number call to action
- Content area structure/order
- Header and footer content
- Mobile responsive
View 2019 default site design: https://seller-example-2019.carrot.com/
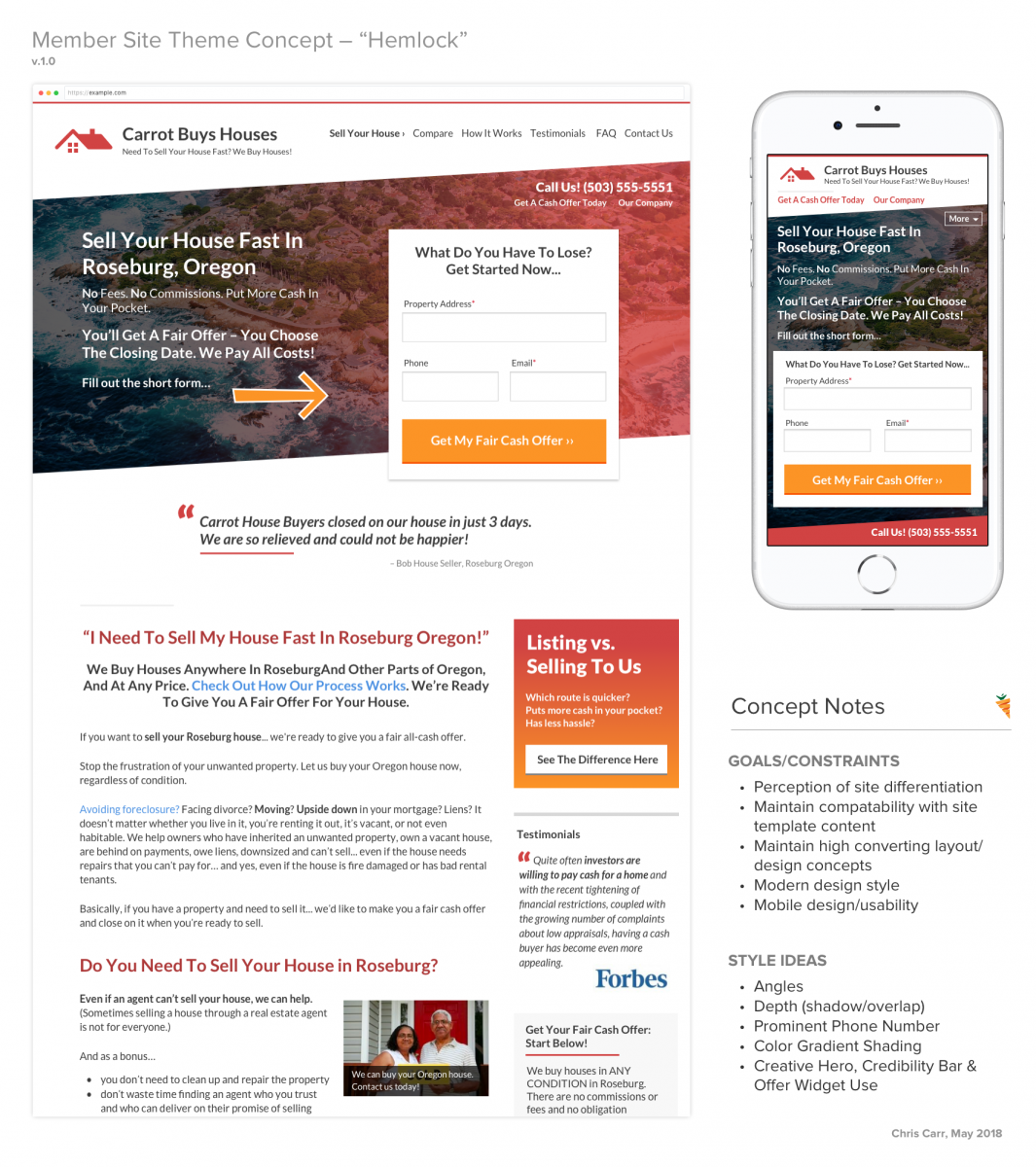
Example of complete theme build out
Here is an example customer site theme that was designed internally and launched in 2018.
See the announcement: https://carrot.com/blog/hemlock-carrot-design/
Example site: https://www.henrystreetpg.com/

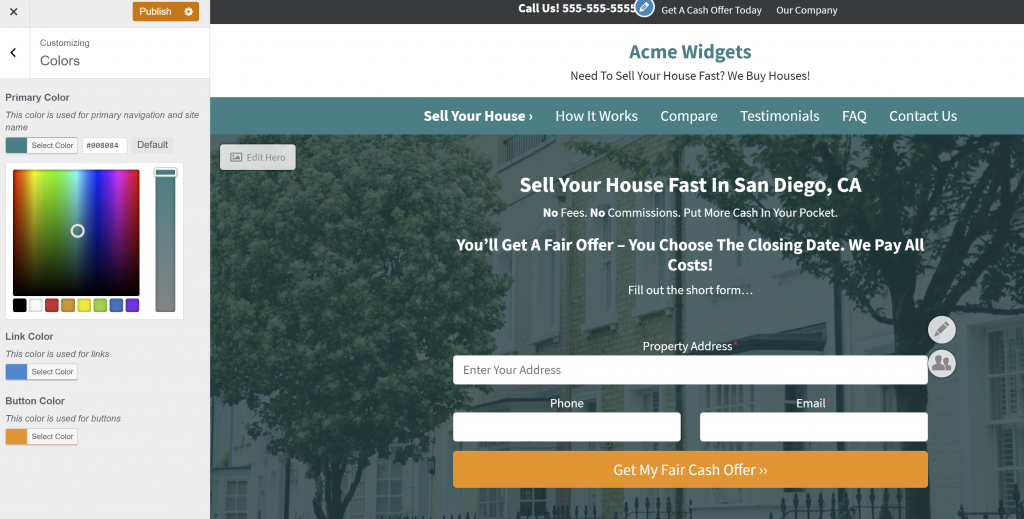
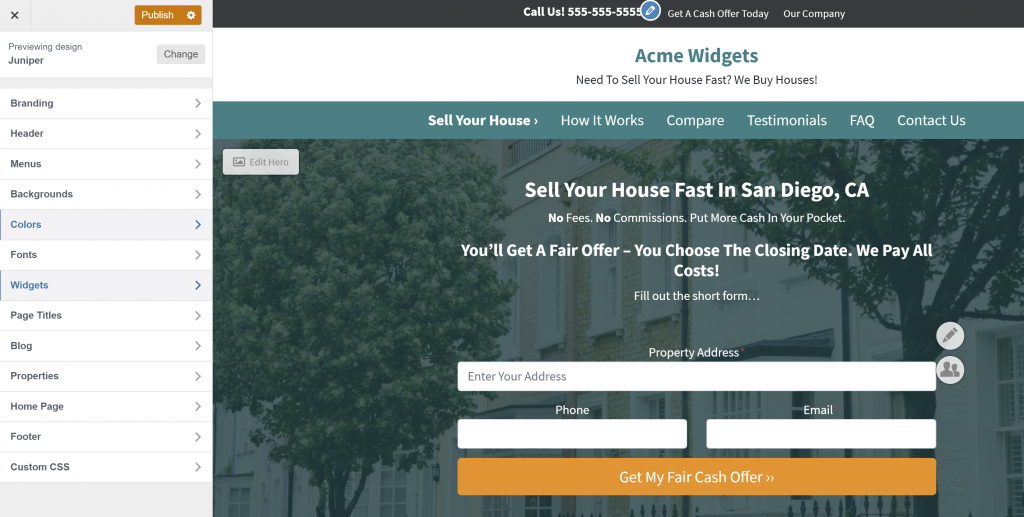
Alternate theme with editor examples
Here is an example of another site theme (“Juniper”) including some of the optional custom design settings: https://geoffseller.carrot.com/
Members have access to a variety of color and theme changes if they desire more direct control of the look and feel of their site.
Members customize these elements most frequently:
- Colors
- Logos
- Fonts
- Background (Hero) Image


Deliverables
Here are the expected outputs of this project:
- Static design comps to represent a single landing page in a new theme (your choice of format)
- Both mobile and desktop layouts
- A general presentation format around the design and prototype that will help you articulate your ideas to the team
